ヨメレバ使っているデザインを紹介します。 RougLog(ラフログ)のブログで紹介されてます。
これは、カエレバ・ヨメレバ・トマレバのデザインを一つに統一されております。
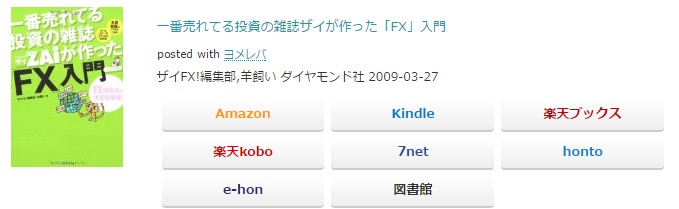
こんな感じです。

ぎょっぴぃが運営してます
「のぼすけのトレーダー日記」
の本の紹介で利用しております
CSSのコードです
|
.cstmreba {
width:100%;
height:auto;
margin:36px 0;
}
.booklink-box, .kaerebalink-box, .tomarebalink-box {
width:100%;
background-color: #fff;
overflow: hidden;
}
/* サムネイル画像ボックス */
.booklink-image,
.kaerebalink-image,
.tomarebalink-image {
width:150px;
float:left;
margin:0 14px 0 0;
text-align: center;
}
.booklink-image a,
.kaerebalink-image a,
.tomarebalink-image a {
width:100%;
display:block;
}
/* サムネイル画像 */
.booklink-image a img, .kaerebalink-image a img, .tomarebalink-image a img {
margin:0 ;
padding: 0;
text-align:center;
}
.booklink-info, .kaerebalink-info, .tomarebalink-info {
overflow:hidden;
line-height:170%;
color: #333;
}
/* infoボックス内リンク下線非表示 */
.booklink-info a,
.kaerebalink-info a,
.tomarebalink-info a {
text-decoration: none;
}
/* 作品・商品・ホテル名 リンク */
.booklink-name>a,
.kaerebalink-name>a,
.tomarebalink-name>a {
border-bottom: 1px dotted ;
color:#2098A8;
font-size:16px;
}
/* 作品・商品・ホテル名ホテル名 リンク ホバー時 */
.booklink-name>a:hover,
.kaerebalink-name>a:hover,
.tomarebalink-name>a:hover {
color: #722031;
}
/* powered by */
.booklink-powered-date,
.kaerebalink-powered-date,
.tomarebalink-powered-date {
font-size:10px;
line-height:150%;
}
.booklink-powered-date a,
.kaerebalink-powered-date a,
.tomarebalink-powered-date a {
border-bottom: 1px dotted ;
color: #2098A8;
}
/* 著者・住所 */
.booklink-detail, .kaerebalink-detail, .tomarebalink-address {
font-size:12px;
}
.kaerebalink-link1 img, .booklink-link2 img, .tomarebalink-link1 img {
display:none;
}
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
float:left;
width:31%;
min-width:125px;
margin:0.5% 1%;
}
.booklink-link2 a,
.kaerebalink-link1 a,
.tomarebalink-link1 a {
width: 100%;
display: inline-block;
text-align: center;
font-size: 13px;
font-weight: bold;
line-height: 180%;
padding:3% 1%;
border-radius: 4px;
box-shadow: 0 2px 0 #ccc;
background: -moz-linear-gradient(top,#FFF 0%,#EEE);
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee));
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover,
.tomarebalink-link1 a:hover {
text-decoration: underline;
}
/* ボタンカラー */
/* トマレバ */
.tomarebalink-link1 .shoplinkrakuten a { color: #76ae25; }/* 楽天トラベル */
.tomarebalink-link1 .shoplinkjalan a { color: #ff7a15; }/* じゃらん */
.tomarebalink-link1 .shoplinkjtb a { color: #c81528; }/* JTB */
.tomarebalink-link1 .shoplinkknt a { color: #0b499d; }/* KNT */
.tomarebalink-link1 .shoplinkikyu a { color: #bf9500; }/* 一休 */
.tomarebalink-link1 .shoplinkrurubu a { color: #000066; }/* るるぶ */
.tomarebalink-link1 .shoplinkyahoo a { color: #ff0033; }/* Yahoo!トラベル */
/* カエレバ */
.kaerebalink-link1 .shoplinkyahoo a {color:#ff0033;} /* Yahoo!ショッピング */
.kaerebalink-link1 .shoplinkbellemaison a { color:#84be24 ; } /* ベルメゾン */
.kaerebalink-link1 .shoplinkcecile a { color:#8d124b; } /* セシール */
.kaerebalink-link1 .shoplinkkakakucom a {color:#314995;} /* 価格コム */
/* ヨメレバ */
.booklink-link2 .shoplinkkindle a { color:#007dcd;} /* Kindle */
.booklink-link2 .shoplinkrakukobo a{ color:#d50000; } /* 楽天kobo */
.booklink-link2 .shoplinkbk1 a { color:#0085cd; } /* honto */
.booklink-link2 .shoplinkehon a { color:#2a2c6d; } /* ehon */
.booklink-link2 .shoplinkkino a { color:#003e92; } /* 紀伊國屋書店 */
.booklink-link2 .shoplinktoshokan a { color:#333333; } /* 図書館 */
/* カエレバ・ヨメレバ共通 */
.kaerebalink-link1 .shoplinkamazon a,
.booklink-link2 .shoplinkamazon a { color:#FF9901; } /* Amazon */
.kaerebalink-link1 .shoplinkrakuten a ,
.booklink-link2 .shoplinkrakuten a { color: #c20004; } /* 楽天 */
.kaerebalink-link1 .shoplinkseven a,
.booklink-link2 .shoplinkseven a { color:#225496;} /* 7net */
/* ボタンカラー ここまで*/
.booklink-footer {
clear:both;
}
/*** 解像度480px以下のスタイル ***/
@media screen and (max-width:480px){
.booklink-image,
.kaerebalink-image,
.tomarebalink-image {
width:100%;
float:none;
}
.booklink-link2>div,
.kaerebalink-link1>div,
.tomarebalink-link1>div {
width: 48%;
}
.booklink-info,
.kaerebalink-info,
.tomarebalink-info {
text-align:center;
}
}
|
外枠を追加したパターンも追記しておきます。
「.booklink-box, .kaerebalink-box, .tomarebalink-box」を変更です。
|
.booklink-box, .kaerebalink-box, .tomarebalink-box {
width:100%;
background-color: #fff;
overflow: hidden;
}
|
以下のように変更です。
|
.booklink–box, .kaerebalink–box, .tomarebalink–box {
width: 100%;
background–color: #fff;
overflow: hidden;
border–radius: 4px;
border: 1px solid #ddd;
padding: 5px;
}
|