自分のサイトでは画像が多くなると、サムネイル式のスライドなどで対応してきましたが、多くなるとわかりずらいので一度に表示できる方法がないか検討しました。
「Robo Gallery」はCSSを使わずとも多彩な方法で写真や画像を表示できます。
RoboSoftのサイトでDEMOが用意されてますので、参考にしてください。
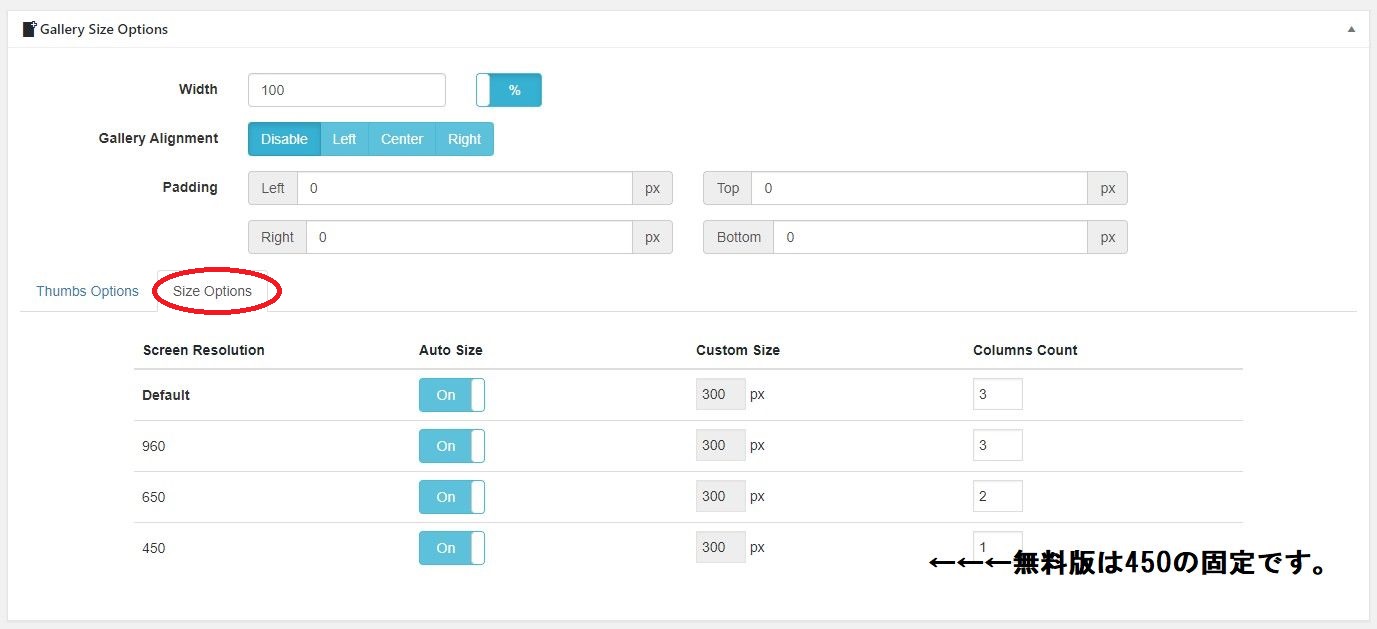
無料版は、3枚しかページが作れないのでそれ以上はPro版が必要です。
Contents
RoboGalleyの設定方法
インストール後、有効化すると、Robo Galleyのメニューがダッシュボードに追加されます。
新規作成
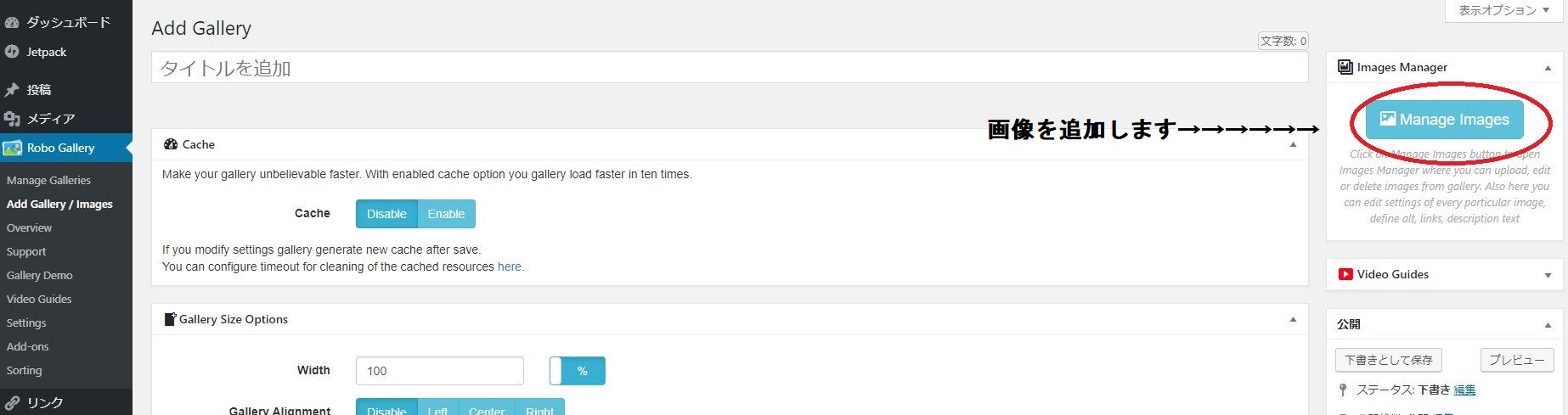
「Add Galley/Images」をクリックし追加する画像を選びます。
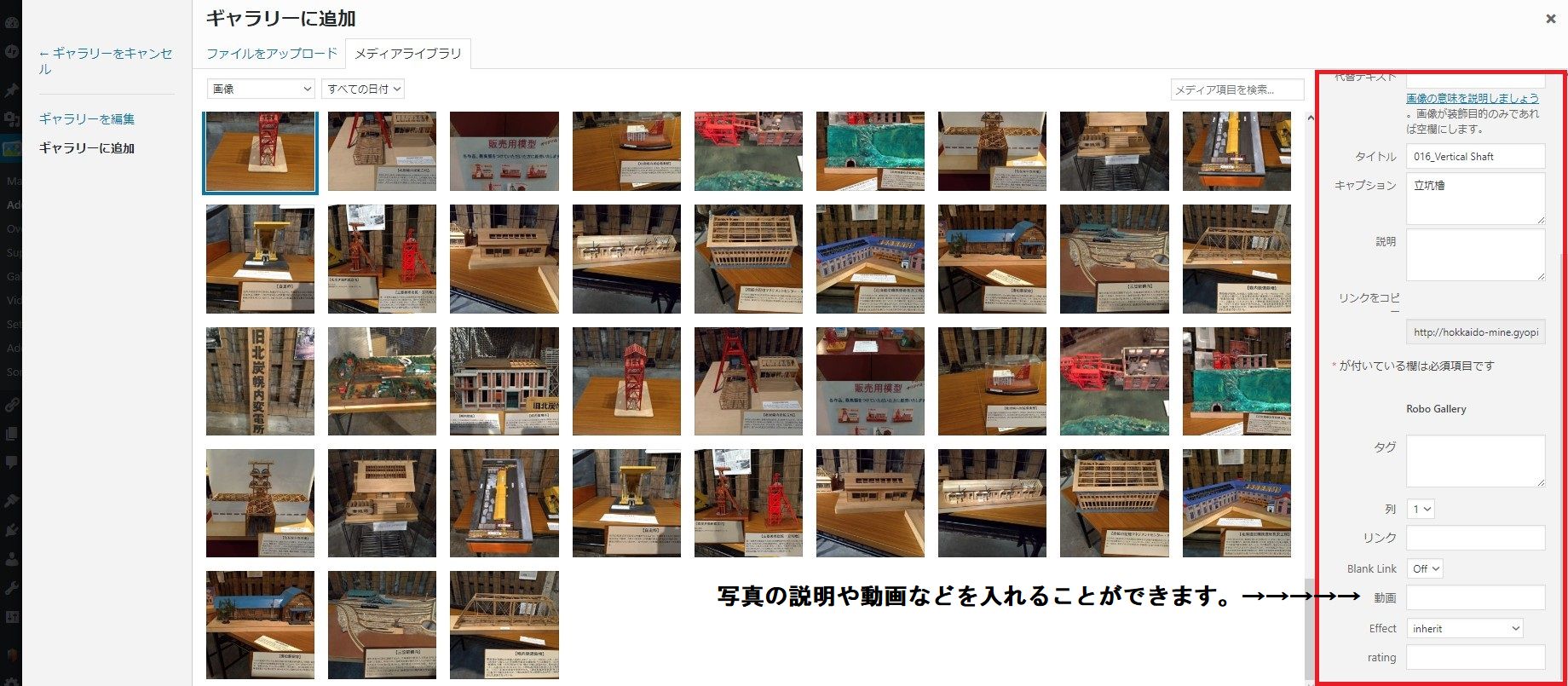
ギャラリーにしたい写真を選択すると、キャプション(または説明)を入れたり、動画へのリンクなどを設定することができます。

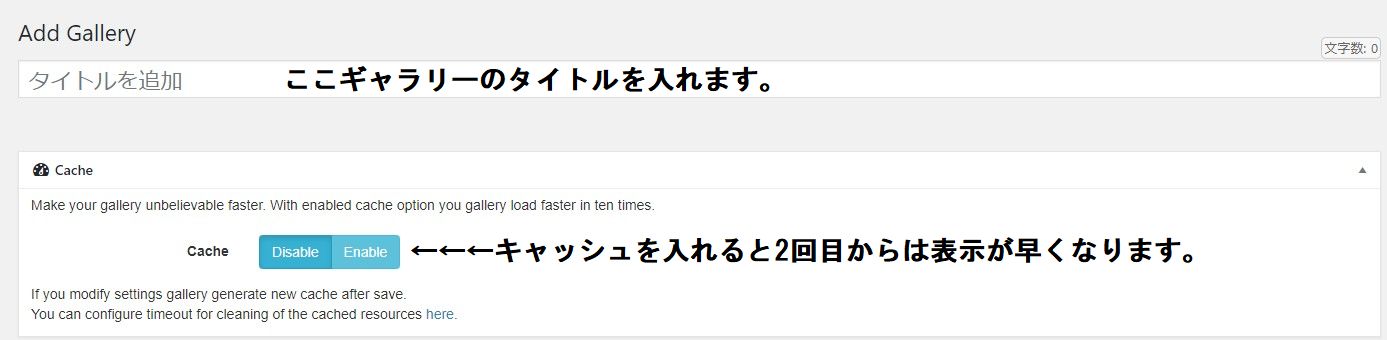
タイトルとキャッシュの選択
Galley Size Option
ギャリーの大きさの設定
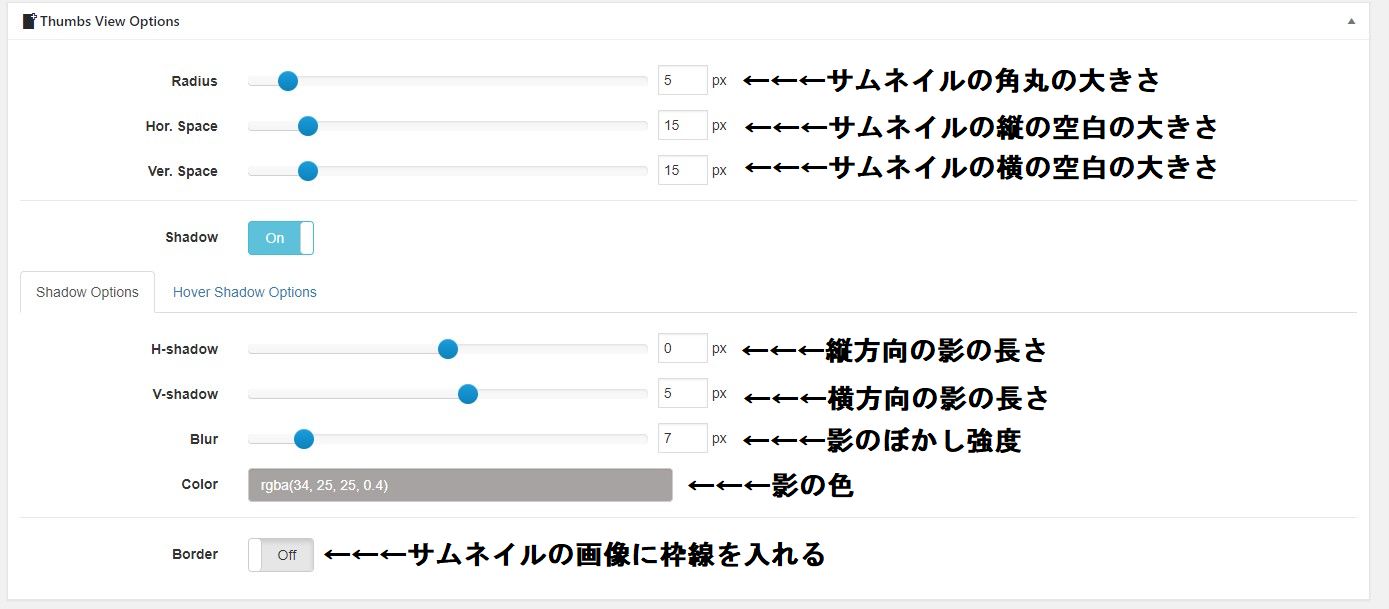
Thumbs View Options
サムネイル画像の表示方法

Hover View Option
Pro版のみ設定できます。
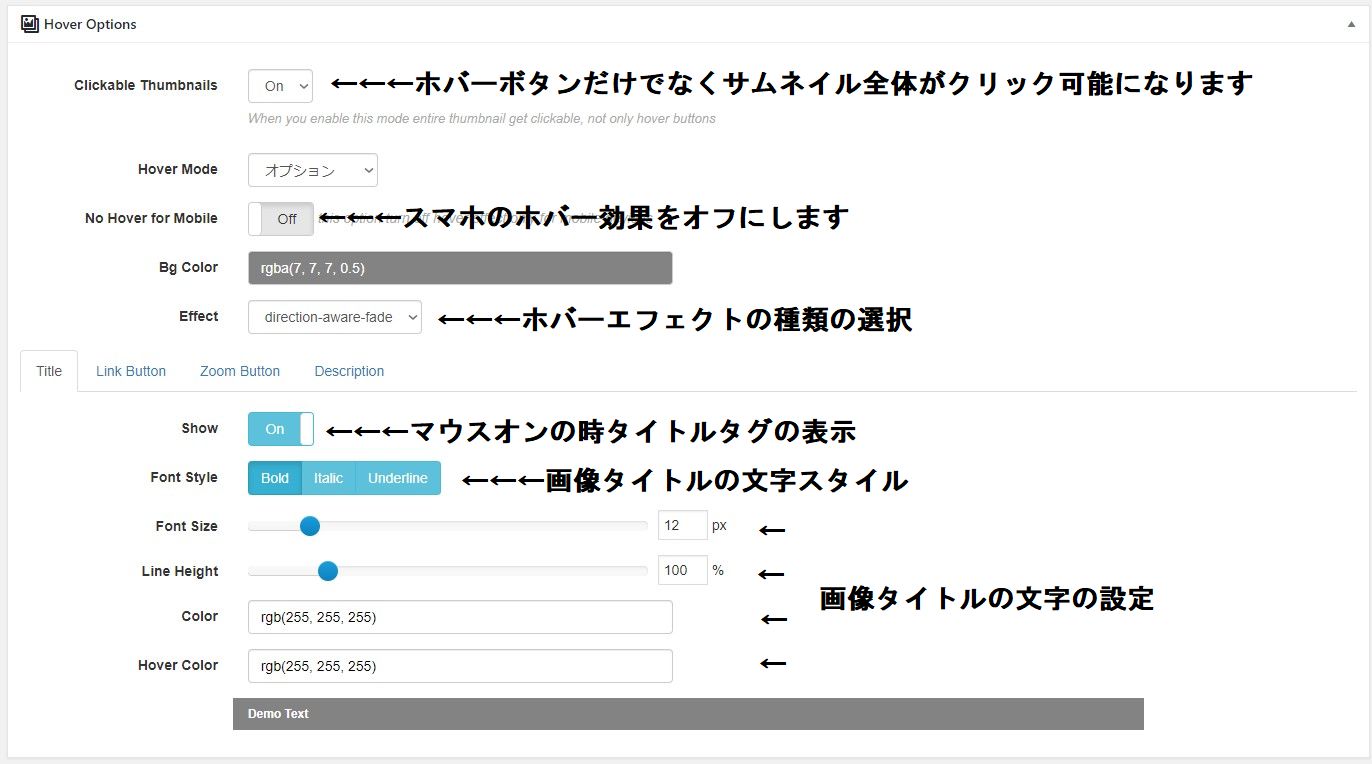
Hover Option
サムネイルにマウスONの場合の設定

Menu Option
メニューの文字の装飾や色、大きさを設定できます。
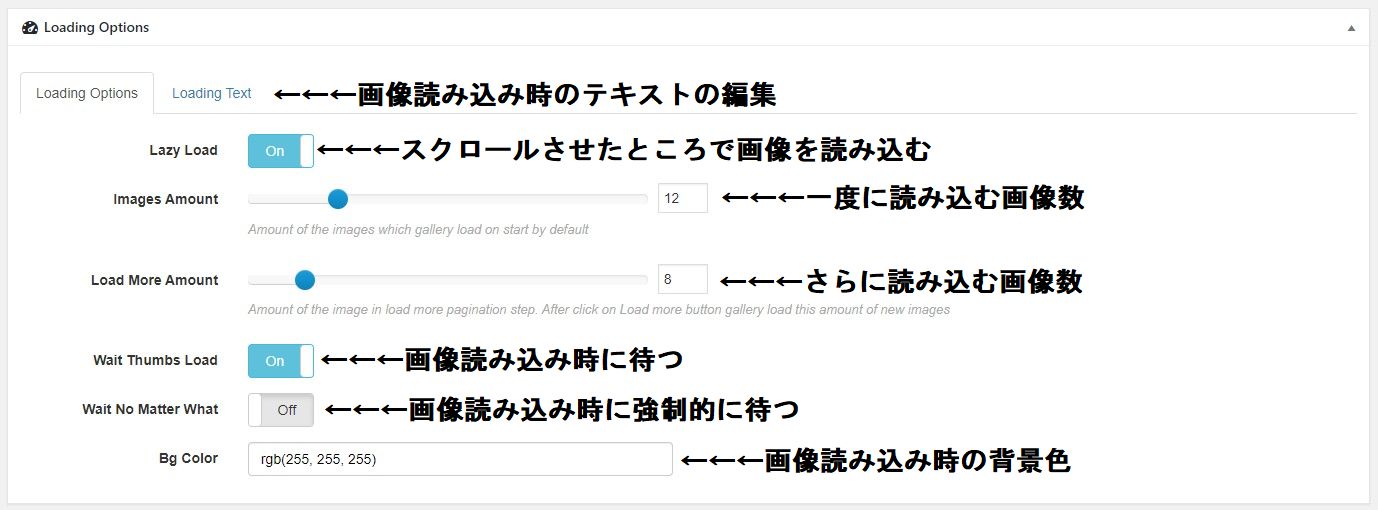
Loading Option
画像読み込み時の設定。特徴的な視覚効果を発揮します。
Polaroid Style Option
画像に説明をつけることができます。
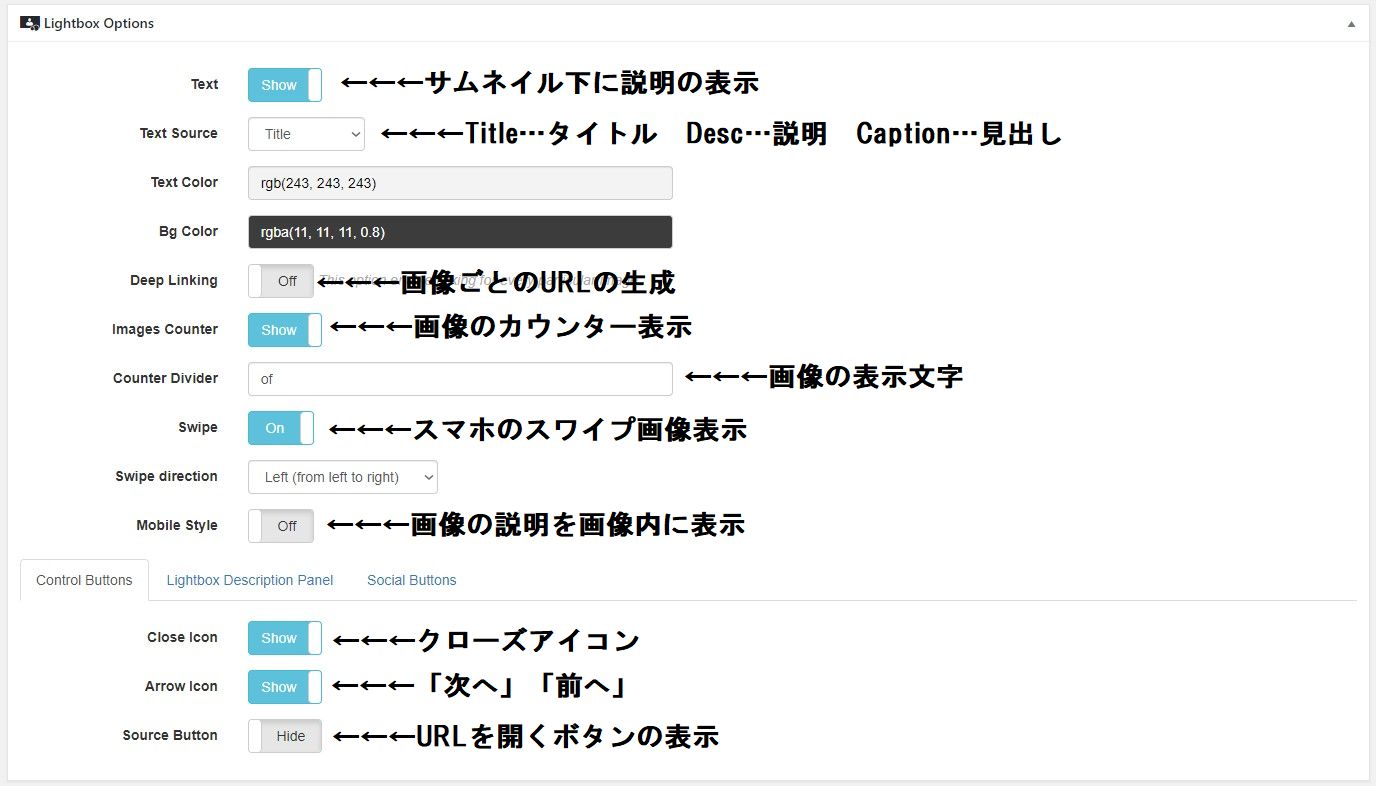
Lightbox Option
画像を選択した時の表示方法の設定

まとめ
かなり細かく設定できますが、デフォルトでも美しいレイアウトでグリット表示してくれます。
さらに設定することで、マウスオーバー時にアイコンや色をカスタマイズできます。
オリジリティのあふれるギャラリーを作ってみませんか。