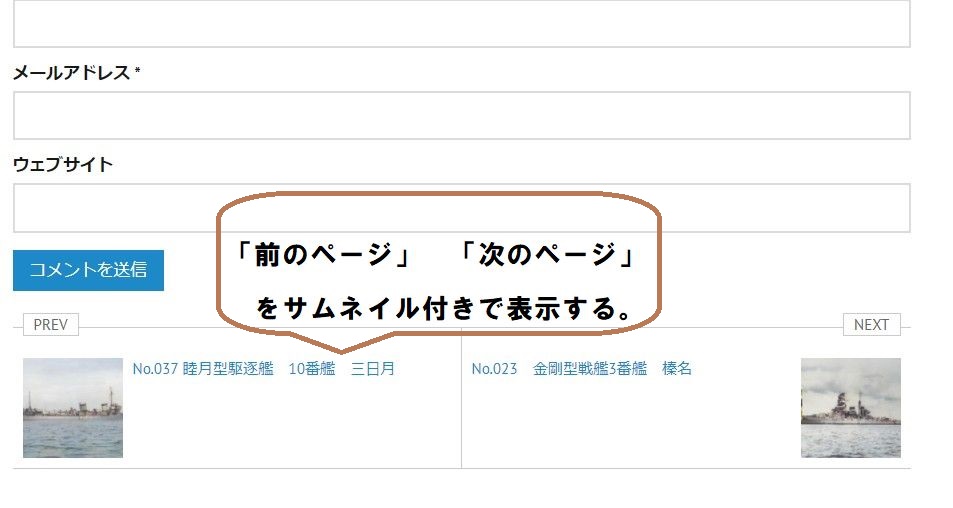
画面の下の方に「前のページ」と「次のページ」をサムネイル付きで表示します。 テーマによっては表示できるのもありますが。テキストだけとか、表示されないものもあります。
こちらのコードは 「主婦ライフ」さんが、ワードプレスのフォーラムより参考にして作成したものです。
single.php
プラグインを探しましたが、見つからないので、初心者にとってはハードルが高くなりますが、直接「single.php」へ追記することにいたしました。
WordPressのダッシュボード画面から『外観』→『テーマの編集』→『個別投稿(single.php)』を選択。
<div id="prev_next" class="clearfix">
<?php
$prevpost = get_adjacent_post(true, '', true); //前の記事
$nextpost = get_adjacent_post(true, '', false); //次の記事
if( $prevpost or $nextpost ){ //前の記事、次の記事いずれか存在しているとき
?>
<?php
if ( $prevpost ) { //前の記事が存在しているとき
echo '<a href="' . get_permalink($prevpost->ID) . '" title="' . get_the_title($prevpost->ID) . '" id="prev" class="clearfix">
<div id="prev_title">PREV</div>
' . get_the_post_thumbnail($prevpost->ID, array(100,100)) . '
<p>' . get_the_title($prevpost->ID) . '</p></a>';
} else { //前の記事が存在しないとき
echo '<div id="prev_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
if ( $nextpost ) { //次の記事が存在しているとき
echo '<a href="' . get_permalink($nextpost->ID) . '" title="'. get_the_title($nextpost->ID) . '" id="next" class="clearfix">
<div id="next_title">NEXT</div>
' . get_the_post_thumbnail($nextpost->ID, array(100,100)) . '
<p>'. get_the_title($nextpost->ID) . '</p></a>';
} else { //次の記事が存在しないとき
echo '<div id="next_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
?>
<?php } ?>
</div>
ループの中に入れるとレイアウトが崩れますし、サイドバーの前に入れるとページの下に表示できます。各ページにアイキャッチ画像を設置していることが必要です。
CSSで整え
スタイルシートでレイアウトを調整します。
/*--------------------------------
PREV NEXT
---------------------------------*/
#prev_next{
width:100%;
margin: 36px 0 24px;
padding:0;
display: table;
}
#prev_next #prev, #prev_next #next{
width: 50%;
padding:30px 10px 10px;
border-top:#ccc 1px solid;
border-bottom:#ccc 1px solid;
display: table-cell;
position:relative;
text-decoration:none;
}
#prev_next #prev p, #prev_next #next p{
font-size:90%;
line-height:1.5;
}
#prev_next #prev:hover, #prev_next #next:hover{
background-color: rgba(238,238,238,0.7);
}
#prev_next #prev{
border-right:#ccc 1px solid;
}
#prev_next #prev_title, #prev_next #next_title{
font-size:90%;
top:-1em;
position:absolute;
border: 1px #ccc solid;
background:#fff;
text-align: center;
padding:3px;
color:#666;
}
#prev_next #next_title{
right:10px;
}
#prev_next #prev img, #prev_next #next img{
margin:0 auto;
}
#prev_next #prev_no, #prev_next #next_no{
width: 50%;
height:140px;
padding:0 10px;
display: table-cell;
}
#prev_next #prev_no{
border-right:#ccc 1px solid;
}
#prev_next_home{
margin:0 auto;
background-color: #f48881;
border: solid 9px #fff;
width: 100px;
height:100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
box-shadow: 0 0 0 3px #f48881;
-webkit-box-shadow: 0 0 0 3px #f48881;
-moz-box-shadow: 0 0 0 3px #f48881;
text-align:center;
}
#prev_next_home:hover{
background-color: rgba(244,136,129,0.7);
}
#prev_next_home i{
color:#FFF;
margin:10px auto ;
font-size:60px;
}
/*-- ここまで --*/
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
}
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (min-width: 380px) {
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
/*-- ここから --*/
/*--------------------------------------
768px PREV NEXT
--------------------------------------*/
#prev_next #prev, #prev_next #prev::before, #prev_next #prev::after,
#prev_next #next, #prev_next #next::before, #prev_next #next::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
#prev_next #prev_title, #prev_next #next_title{
padding:3px 10px;
}
#prev_next #next_title{
right:10px;
}
#prev_next #prev img{
float:left;
margin-right:10px
}
#prev_next #next img{
float:right;
margin-left: 10px;
}
/*-- ここまで --*/
}
まとめ
「前のページ」「次のページ」へのリンクは他の記事も読んでもらえますし、訪問してくれた人にとっても迷うことなくサイトを閲覧できます。
サムネイルはクリックしてくれる可能性も高まりますし、見た目もよくなります。