画像が横にスライドでき、それぞれの写真の説明文やサムネイルも同時表示させることのできるプラグイン。
写真を自動スライドで流して表示したい。
写真の説明文やサムネイルも同時に表示させたい。
そんな要望に応えてくれるのが「Master Slider]です。
Contents
このようなかっこいいスライダーが表示できます。
基本設定
インストール、有効化は通常操作なので説明は省きます。
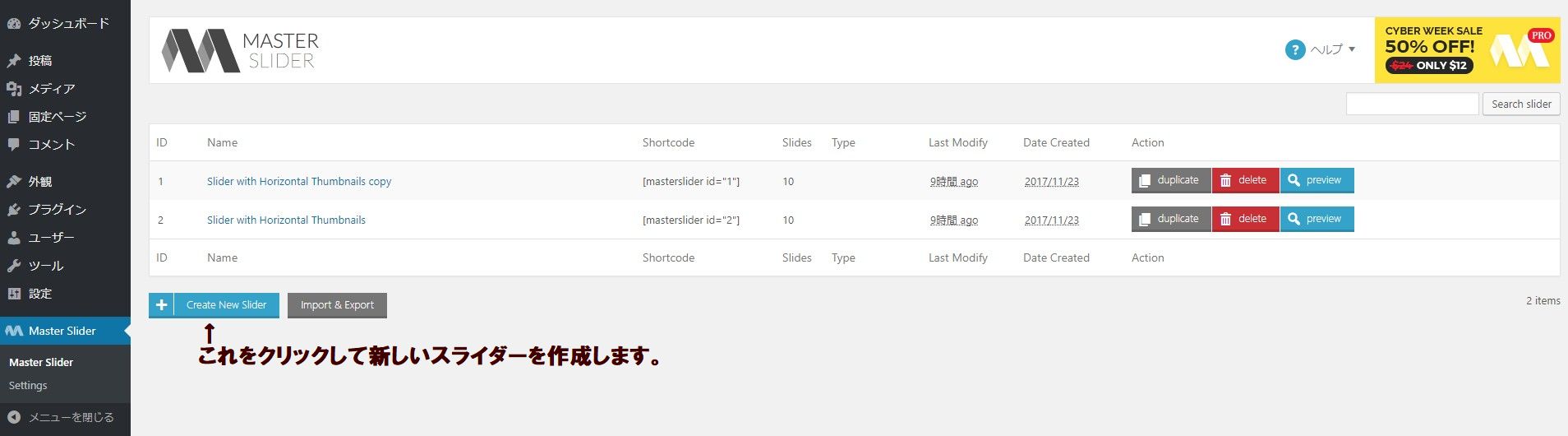
サンプルがありますので、そこに写真を入れ替えるだけで簡単に設置できます。
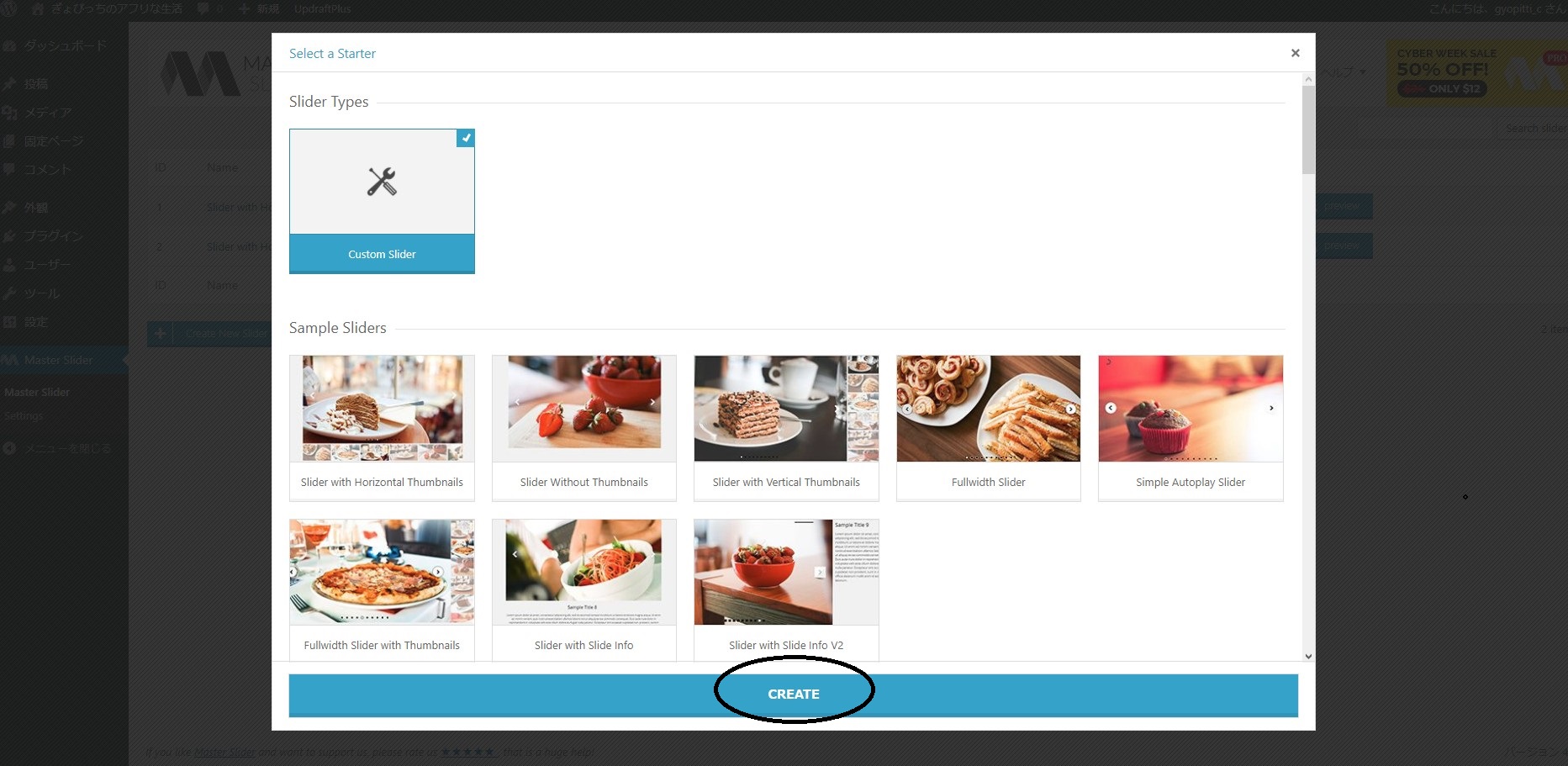
「Sample Slider]が8つ表示されます。Sampleを選んで「CREATE」をクリックします。
表示されているスライダーは「Slider with Horizontal Thumbnails」です。
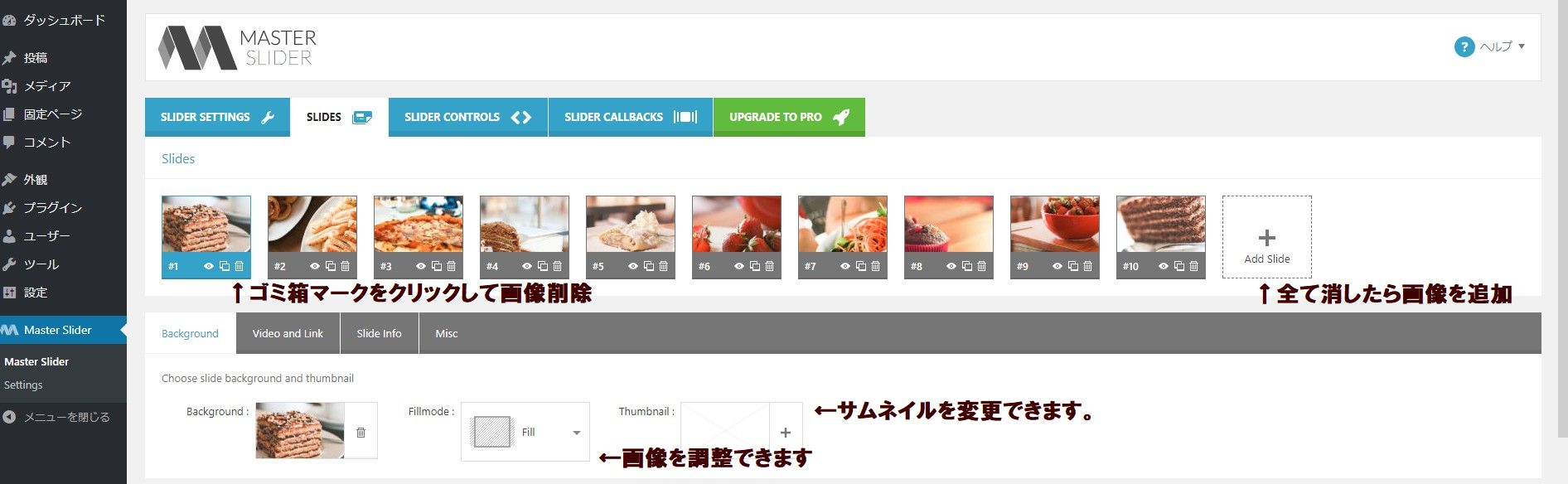
10枚のサンプル写真が入ったスライダーが自動で作成されますので、サンプルの写真を削除して自分で用意した写真に差し替えます。
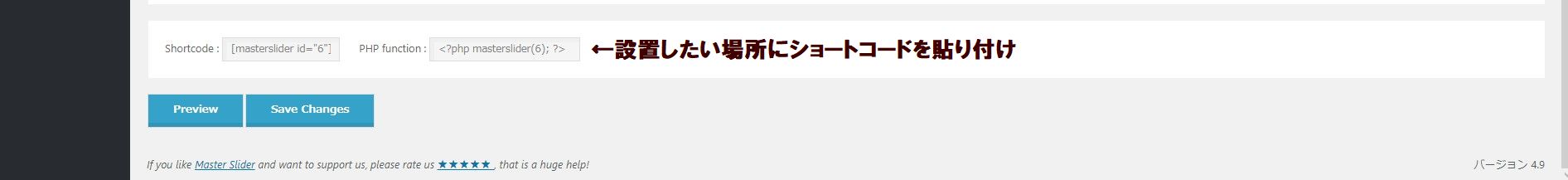
「save changes」ボタンをクリックして保存終了です。
設置したいぺージにショートコードを貼り付けてください。
細かく設定をすることで、サイトに合わせたスライダーに仕上がります。
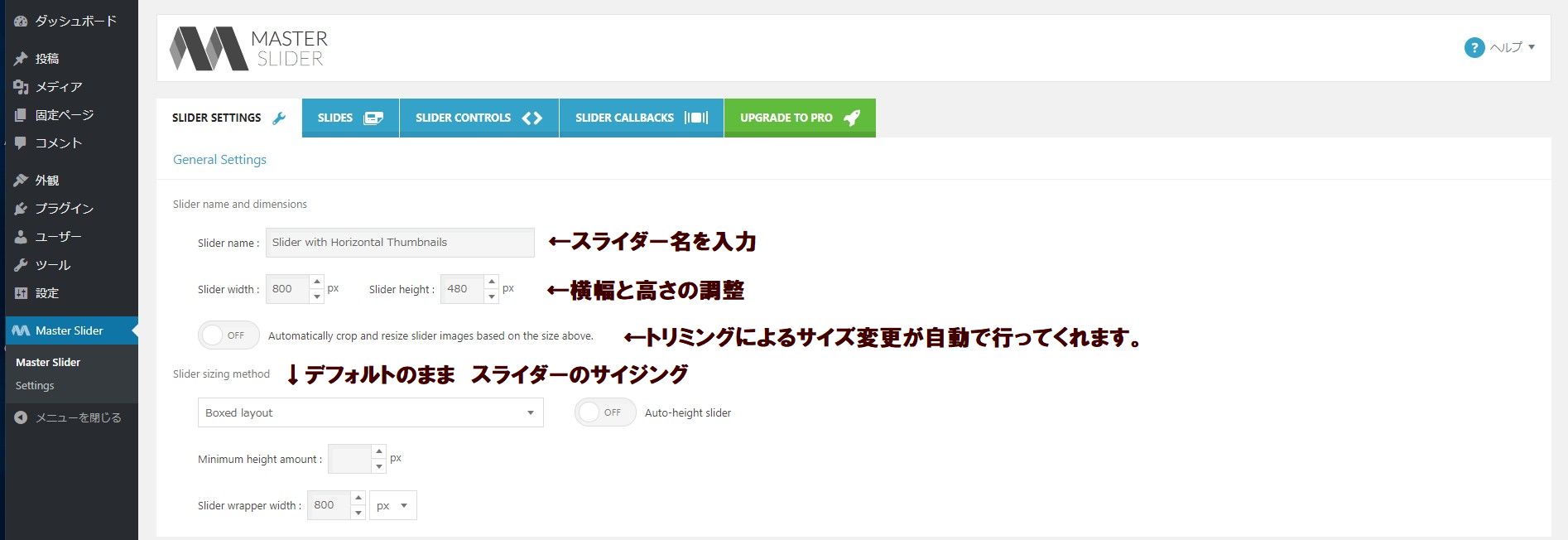
SLIDER SETTINGS スライダーセッティング
スライダーの背景、大きさを選択します。主に基本的な設定です。
General Setttings
一般設定
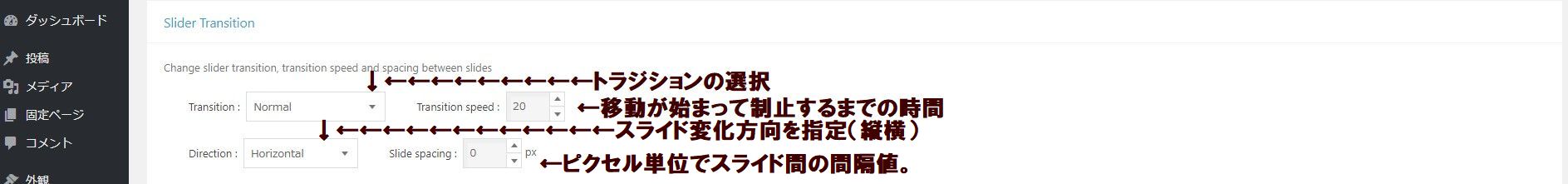
Slider Transition
スピードと方向調整
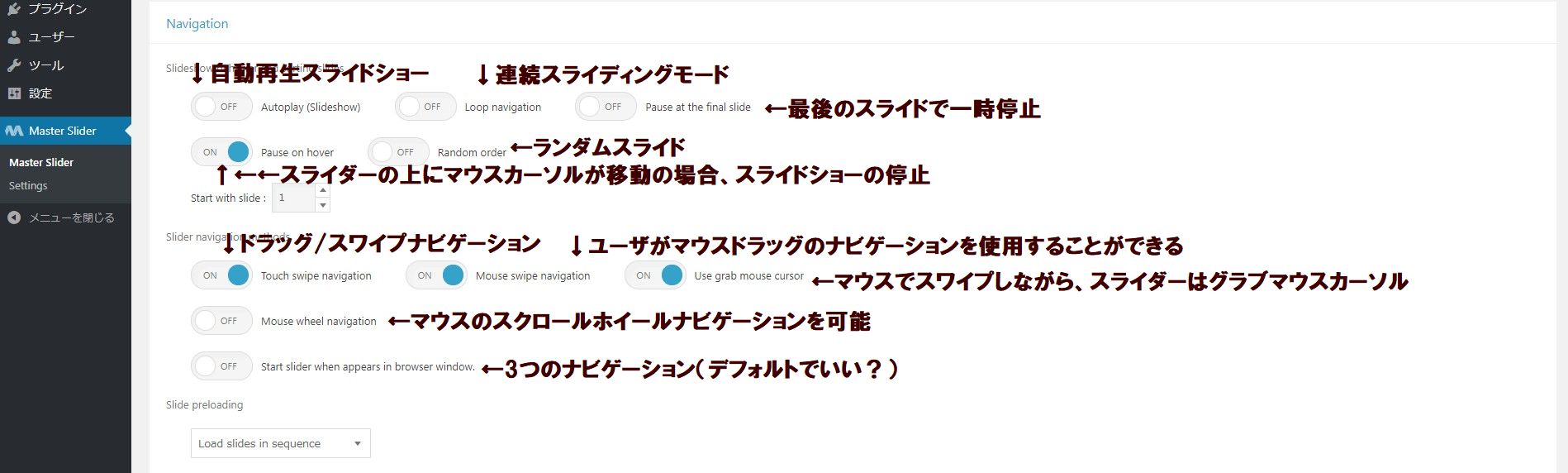
スライダーの動作及びマウスでの制御
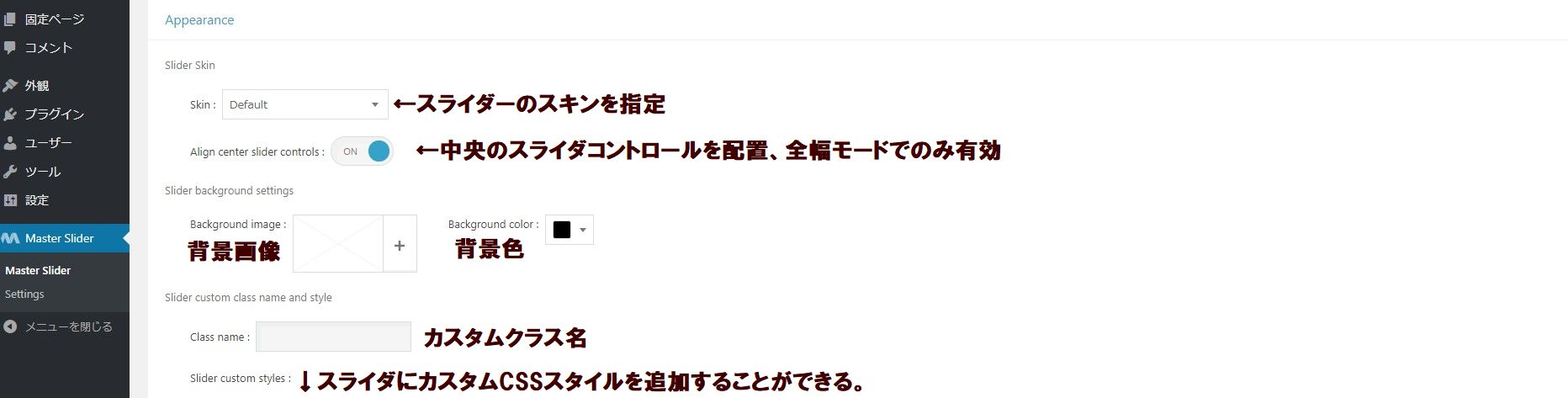
Appearance
スライダーの外観を指定します。
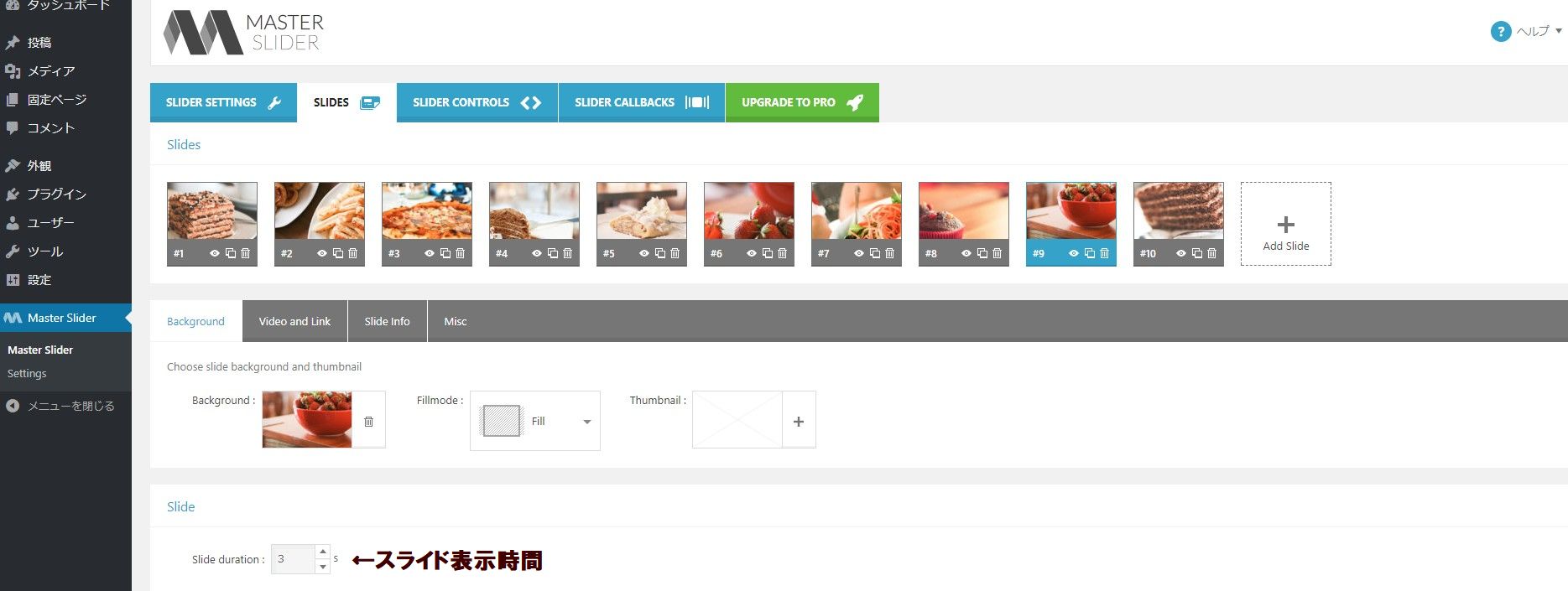
Slides
画像一つ一つ大きさの調整やリンク先の指定などができます。
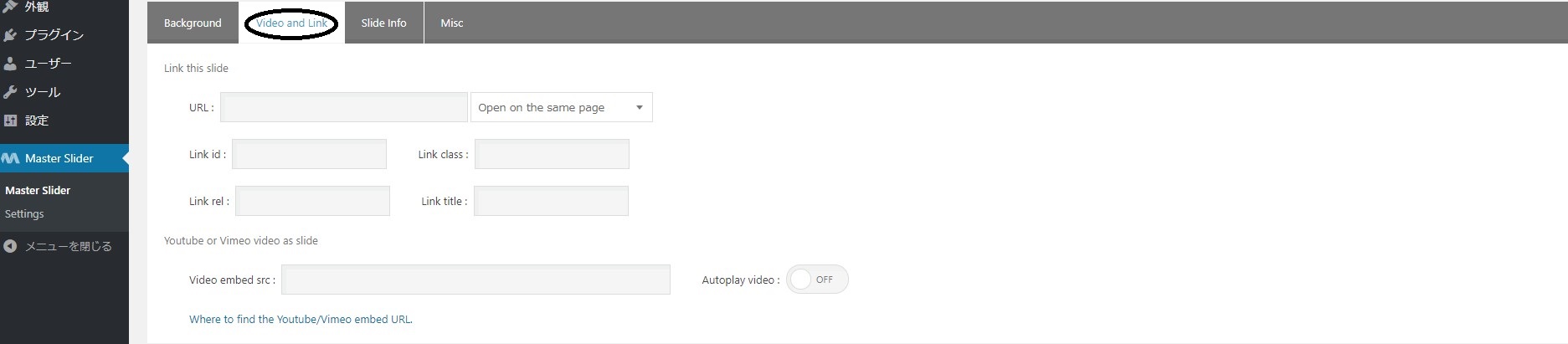
video and Link
画像のリンク先や動画を指定することができます。
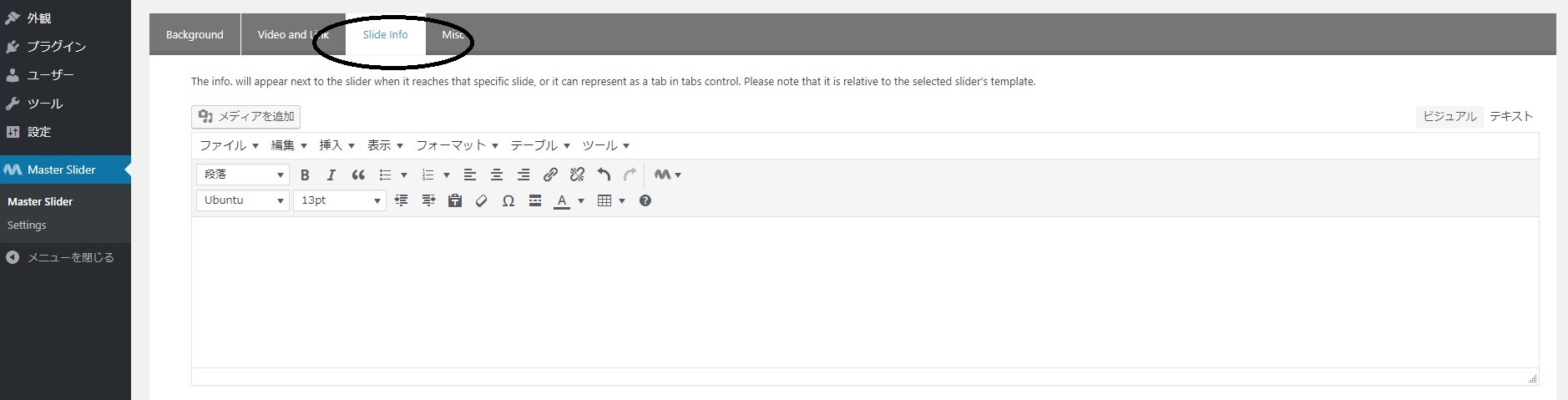
Slide info
各スライドに説明文をつけることができます。
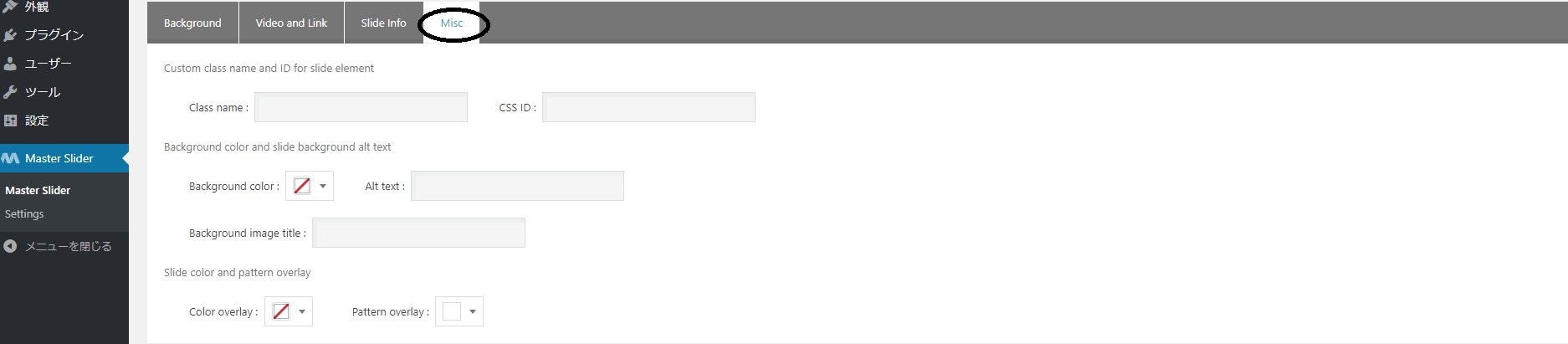
Misc
背景がの色やパターンの指定
Slide duration
それぞれのスライドごとに変更する必要がありますので、デフォルトがいいと思います。
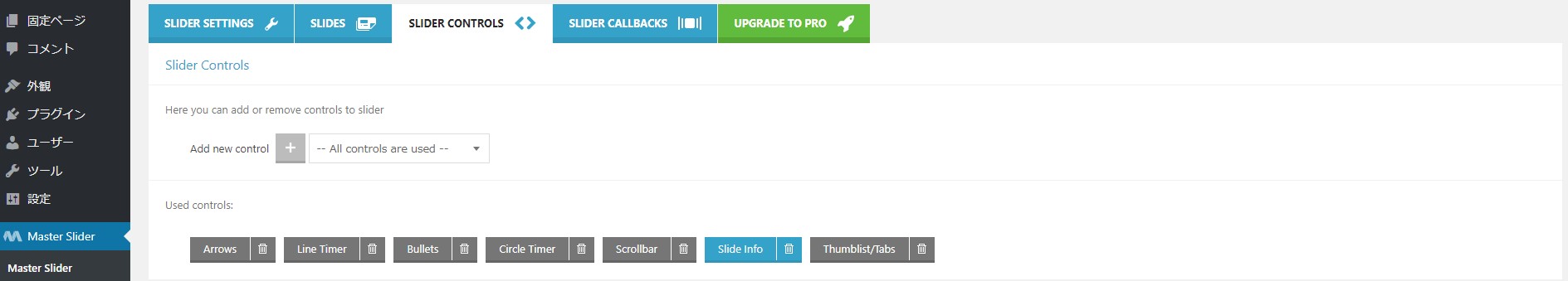
SLIDER CONTROLS
それぞれの項目に対してさらに調整できます。
マウスの動きやスクロール方法、サムネイルの画像調整などかなり細かく設定できます。
まとめ
サムネイル画像も表示できサンプル画像を入れ替えるだけでも簡単でかっこいいスライダーが作成できます。
画像だけでなく動画も表示させることができますのでかなり高機能なプラグインとなっております。
お勧めできるプラグインです。